QuickForm 2 - конструктор веб-форм с зависимыми полями и калькулятором

Расширение позволяет создать структуру сложной разветвленной формы, при любом уровне вложенности элементов, в том числе калькуляторы, различные формы заказа товаров, опросов, инструкций, поддержки, модулей динамического контента.
QuickForm 2 предоставляет возможность удобного администрирования как отдельных элементов структуры, так и целых групп полей, их взаимосвязей и перенаправлений. При этом обеспечивается высокая скорость отработки кода, что позволяет использовать компонент не только для сложных, но и простых форм, вроде заказа обратного звонка, обратной связи и других.
Для понимания, что такое динамическая форма в данном контексте, просто, посмотрите пример "Самый быстрый в мире онлайн определитель минералов:".*
Логическая модель QuickForm 2 построена на принципе групповых фракталов. Благодаря этому достигается компактность кода и простота администрирования. Причём, это позволяет строить не только разветвленные формы, но и разветвленные калькуляторы. Подробнее про калькуляторы ниже, а пока пример простого расчета:
Как вы уже догадались, конструктор позволяет выводить несколько форм на одной странице, но это не самое удивительное, - он позволяет выводить их быстро и не ограничивая себя в функциональности и дизайне.
Интерфейс управления должен быть понятен интуитивно каждому, кто имеет опыт работы с Джумла. Но иногда могут возникнуть затруднения, особенно на начальном этапе, когда вы еще не поняли структуру и логику построения формы. Давайте попробуем разобраться на самом простом примере - это форма обратной связи с полями, которые меняются при выборе субъекта права, гражданское лицо или юридическое.
Обратите внимание, что в разных случаях можно иметь разный набор обязательных полей - это уникальная возможность компонента.
Пример простой формы
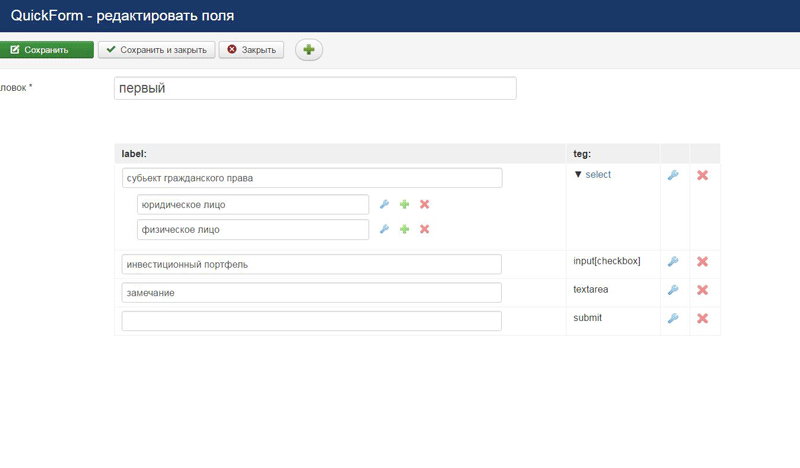
Итак, вы установили QuickForm 2, теперь создайте проект формы. Введите заголовок, сообщение после отправки и нажмите "сохранить". В списке проектов появится новая запись, в правой части которой будет "код плагина", его нужно будет вставить в материал сайта. А справа от заголовка вы увидите ссылку "поля". Переходите по ней и жмите "создать". Добавьте все стационарные поля на эту страницу, все, кроме тех, которые должны выпадать. В нашем случае это текстовое поле "Имя Фамилия", select с выбором субъекта права, текстовый контейнер "Ваше сообщение", checkbox с политикой конфиденциальности и кнопка submit. Сохраните эту группу полей.
Опять жмём "создать" и заполняем еще одну группу полей, ту, которая будет выпадать на "физическое лицо". Тут у нас Телефон и Email. Аналогично создаем группу для "Юридическое лицо". Запомните id созданных групп. Теперь нужно открыть первую (она у нас будет по умолчанию) группу полей, раскрыть select, а в настройках его пунктов прописать запомненные нами id, не забывая при этом нажимать зеленую кнопочку в верху окошка. Жмем "сохранить" - форма готова. Раскрасьте её с помощью CSS и проверьте отправку на ваш почтовый ящик.
Если еще остались вопросы, посмотрите видео, всё очень просто, на самом деле.
QuickForm 2 легко кастомизируется с помощью CSS. Ограничением тут может быть только ваша фантазия и, конечно, знание CSS. Подробнее об этом ниже, в часто задаваемых вопросах. А пока небольшой пример:
Я рекомендую писать стили в отдельный файл, это позволит обновлять компонент без потери внесенных изменений. Можно так же писать CSS inline, в поле customHtml.
Следующее видео показывает общий принцип построения более сложного (динамического) калькулятора в компоненте.
Более сложный пример
Установка
Установочный пакет включает сам компонент форм, модуль и плагин группы контент. Для вывода формы через плагин, вставьте инструкцию {QuickForm id=хх}, где хх - id проекта формы, в нужное место материала или любого компонента, поддерживающего контент-плагины. Если на вашем сайте уже установлена старая версия (QuickForm 1), ее нужно предварительно деинсталлировать.
Скачать
Скачать компонент QuickForm 2 можно по ссылке. Проект переехал на сайт plasma-web.ru. Актуальную версию расширения можно скачать по новому адресу: plasma-web.ru/dev/quickform.
Для удобства пользования, все группы полей теперь разбиты по проектам. Создайте проект формы и перейдите по ссылке "поля".Теперь вы можете создавать и комбинировать группы полей, создавая зависимости или клонируемые группы. Для изменения порядка расположения полей, перетаскивайте их мышкой.

Обратная ссылка на автора
Компонент QuickForm 2 распространяется свободно по лицензии GNU GPL. В настройках компонента вы сможете выбрать вариант отображения авторской ссылки: видимая, скрытая, без ссылки. В последнем случае вам понадобится ввести код, простое удаление авторской ссылки из файлов приведет к неработоспособности расширения. Здесь вы сможете получить код.
Введите домен который нужно активировать *
| WebMoney R | 920 | RUB | |
| YandexMoney | 920 | RUB |

